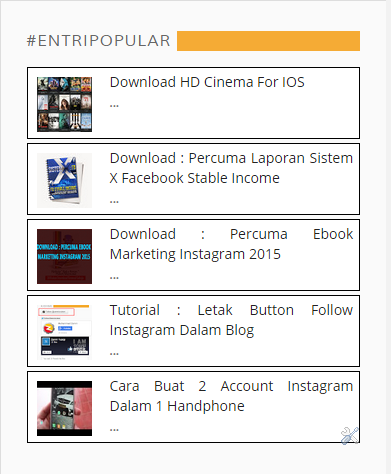
Tutorial Cara Membuat Popular Post Berjalan Pada Blog ingin di kongsikan pada pembaca setia blog ini sahaja, harini saya nak ajar korang buat popular post berjalan macam blogingker punya popular post tu, ada gerak - gerak dengan sendirinya kan, heheee kalau korang tak tau apa tu popular post cuba tengok kat blog korang tu sebelah kanan widget tu, bila korang tulis entri atau post sesuatu artikel dia akan naik dekat tepi kanan tu,yeahh dekat situ kita kasi dia begerak - gerak sikit jom tengok tutorial.
 |
| Poster : Cara Membuat Popular Post Berjalan Pada Blog |
 |
| Cara Membuat Popular Post Berjalan Pada Blog |
1. Login Blog / Dashboard Blog korang
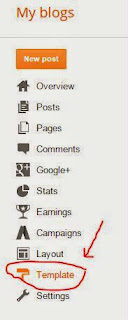
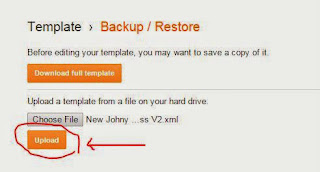
2. Klik Layout -- Add a Widget
3. Masukkan kode dibawah lalu klik save
<style type="text/css">
#rp_plus_img{height:377px;}
#rp_plus_img li {height:60px;padding:5px;list-style:none;
background-color:#ffffff;
border:solid 1px #000000;}
#rp_plus_img a{color:#00000;}
#rp_plus_img .news-title{display:block;font-weight:bold ;margin-bottom:4px;font-size:11px;
text-align:justify;
-moz-border-radius: 5px;}
#rp_plus_img img{float:left;margin-right:14px;padding:4px;border:solid 1px #00000;width:55px;height:55px;}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript">
</script>
<script src="https://sites.google.com/site/unwanted86/javascript/recentpost.js" type="text/javascript">
</script>
<script type="text/javascript">
var speed = 1500;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img"><script>
var numposts = 5;
var numchars = 0;
</script> <script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt">
</script> </ul>
<small><a href="http://media-andesdi.blogspot.com/" target="_blank"></a></small>
#rp_plus_img{height:377px;}
#rp_plus_img li {height:60px;padding:5px;list-style:none;
background-color:#ffffff;
border:solid 1px #000000;}
#rp_plus_img a{color:#00000;}
#rp_plus_img .news-title{display:block;font-weight:bold ;margin-bottom:4px;font-size:11px;
text-align:justify;
-moz-border-radius: 5px;}
#rp_plus_img img{float:left;margin-right:14px;padding:4px;border:solid 1px #00000;width:55px;height:55px;}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript">
</script>
<script src="https://sites.google.com/site/unwanted86/javascript/recentpost.js" type="text/javascript">
</script>
<script type="text/javascript">
var speed = 1500;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img"><script>
var numposts = 5;
var numchars = 0;
</script> <script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt">
</script> </ul>
<small><a href="http://media-andesdi.blogspot.com/" target="_blank"></a></small>
4. Cara Membuat Popular Post Berjalan Pada Blog gantikan dengan url blog anda & preview hasilnya